Web Apps, Websites and PWAs....
Table of contents
If you’ve interacted with websites before, you are sure to know of the cool benefits and also some drawbacks. For instance websites can only be accessed through web browsers and hosted on web servers. So you cannot access them without data connection as they are delivered through the internet. Imagining going through your favorite web service and then oops! “No internet connection available” and then the whole service lags and fails to deliver till you’ve got a good and strong network connection.
This leads us to Web Apps. A web application is a software program that is accessed through web browsers hosted on a web server……THIS IS LITERALLY THE SAME AS A WEBSITE BRO!!! 🤬🤬 The only solid difference is that unlike websites (which are most times static and a connection of web pages), web applications are dynamic, 😊😁. Wait, wait, wait, don’t leave yet. We haven’t gotten to the good part. The term ‘website’ has been around for decades now, but the term ‘web application’ is a more recent phenomenon. With time, however, these two seem to have become synonymous and are used interchangeably on a daily basis.
Web apps and mobile apps look the same but they are not, having explained what a web application is, A native mobile application is built for a specific platform, downloaded from an app store, takes up space on your device’s storage and as a superb UX. skimming through this again, A web app is not native to a specific platform. Accessed via internet browsers, a web app will adapt to whatever device the user is viewing it on and doesn’t need to be downloaded from an app store or to take up storage.
While there are disadvantages of a Web App like poor UX, need internet, poor discoverability and less functionalities, a native mobile app is also not perfect having high upfront costs, need approval from app marketplace, manual updates and difficulty to maintain, Some websites will have a native mobile app and web app. Let’s compare the two app types of Goodreads below, starting with the native app, so we can more clearly understand the differences.

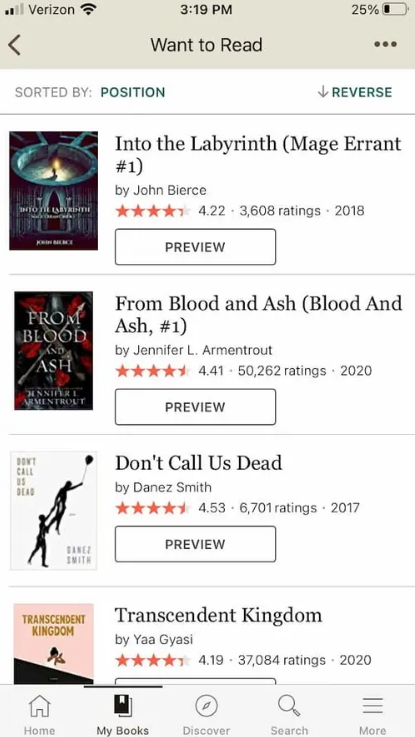
Using the Goodreads’s native mobile app, the titles on your “Want to Read” shelf will appear as they do in the screenshot above. Notice there are sort and filter options to view these titles, and preview buttons for individual titles. The navigation bar also appears at the bottom of the screen so you can switch to the homepage or discover page, or search a title to browse.
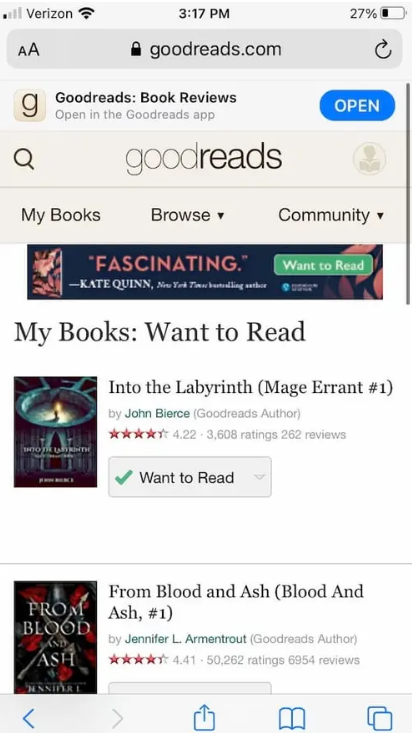
Now let’s take a look at the web app and spot differences.

The color scheme, layout, and overall look of the web app is similar to that of the mobile app — but there are some noticeable differences in design and functionality. First, there’s no filter or sort options to view the titles, or preview buttons to preview individual titles. Second, the navigation bar appears at the top of the screen, with different options than the mobile app. There’s also an ad below the navbar and a banner inviting users to open the Goodreads mobile app. This all takes up so much space that only two book titles fit on the screen, while almost four titles fit on the screen of the mobile app.
While both apps accomplish the same goal — enabling users to view the book titles on their “Want to Read” Shelf — the native mobile app provides a better experience than the web app. However, it’s smart of Goodreads to provide both so that users who haven’t downloaded the mobile app can still view the site on their phones. What if you don’t have the time or money to build both app types? Or as a user, you don’t have an active internet connection to use? Well in that case, you might be interested in a progressive web app bringing us to the fun part of this write up…..
A Progressive Web Application
PWA stands for Progressive Web App. Think of it like a website(web app) that behaves and feels like a mobile app. It’s designed to work seamlessly across different devices and screen sizes, just like a regular website, but it has some cool features that make it act more like an app.
Here’s a breakdown in simple terms:
Progressive: This means that it works for everyone, regardless of the browser they’re using. It’s built with progressive enhancement as a core principle, which means it starts with a basic version and then enhances the experience for devices that support more features.
Web: It’s built using web technologies like HTML, CSS, and JavaScript, just like regular websites. This means you don’t need to download and install it from an app store like you do with native apps.
App: Even though it’s a website, it feels and behaves like a mobile app. This means it can work offline, send push notifications, and access device features like the camera or location (if the user allows it).
So, in a nutshell, a PWA is a web app that’s built to work like a mobile app, giving users a fast and engaging experience, Since web apps lack important functionality of native apps, like working without internet access, sending push notifications and supporting touch gestures and commands. Progressive web apps (PWAs) were created to combine the best of both worlds. A hybrid of web pages and native apps, and they offer advanced functionality lacking in web apps.
Progressive Web Apps (PWA) are built and enhanced with modern APIs to deliver enhanced capabilities, reliability, and installability while reaching anyone, anywhere, on any device with a single codebase.
Big Unicorn companies like Twitter released a PWA on 2017 and boy it was a great lightweight alternative to the mobile app,
Uber rebuilt its web application from the ground up in 2017 to ensure that users could request a ride no matter where they are, what device they have, or what their network speed is.
Also in 2017, Starbucks built a PWA ordering system from the ground up for users who may not have consistent access to the internet, or may lose it periodically throughout the day. With smooth animations, a small file size, and the implementation of caching, this PWA looks and feels like the native app — but it’s faster, ultra responsive, and high performing.
According to Statista, mobile has accounted for approximately half of web traffic worldwide since 2017. Web and native mobile apps are solutions that more and more businesses are embracing to ensure that all users have an excellent experience no matter what device they’re on. And PWA has been a breather.
Now i guess you are beginning to wonder how Web Apps…Progressive Web Apps to be precise are built? Hehehe…